こんにちは!!!!!つまみです。
皆さん、ホームページ作りに興味ありませんか?ありますよね。例えば
- 自分のイラストを公開する場所が欲しい!
- Twitterのプロフィール欄狭すぎ!もっとプロフィールを書ける場所が欲しい!
- ブログ書きたすぎ!
という需要が考えられます。
しかし今読んでいる方の中には
- 大学でHTML?は習ったけどどうやって公開するのかわからん!
- 自分でサーバ立ててやらないといけないんでしょ?
- お金かかりそう!
と思っている方がたくさんいらっしゃると思います。しかし!実は!ホームページは無料で簡単に公開できるのです!
ここで語るよりやった方が早いので早速やっていきましょう!
詳しい人向け情報
この記事では「GitHub Desktop を使ってファイルをアップロード、Vercel でデプロイ」を目標にします。
GitHub Pages はなぜかデプロイされない※1、リポジトリ名が固定※2、反映が遅いことがある などあんまり嬉しくない特徴があるので今回は扱いません。Vercel は GitHub アカウントで登録できますし負担も少ないと考えています。マサカリ飛んできそう
※1: 厳密には違うがホームページにサブディレクトリは使いたくない
※2: なぜかデプロイされないバグはリポジトリ名によって起こったりするらしい。謎
目次
- 想定読者
- Step 1. GitHub に登録する
- Step 2. リポジトリを作る
- Step 3. GitHub Desktop をインストールする
- Step 4. Vercel でデプロイする
- おまけ: 独自ドメインを設定する
想定読者
- HTMLを使ったコーディングができる人
- できない人は自由度は低いけどWixとか使った方が良いと思います。
- 電通大生はコンリテでやったから大丈夫ですね!
- 公開の方法がよくわからん〜の人
- 大まかな道筋が分かれば自分でできる人
- この記事では細かい説明をすっ飛ばします、の意
Step 1. GitHub に登録する
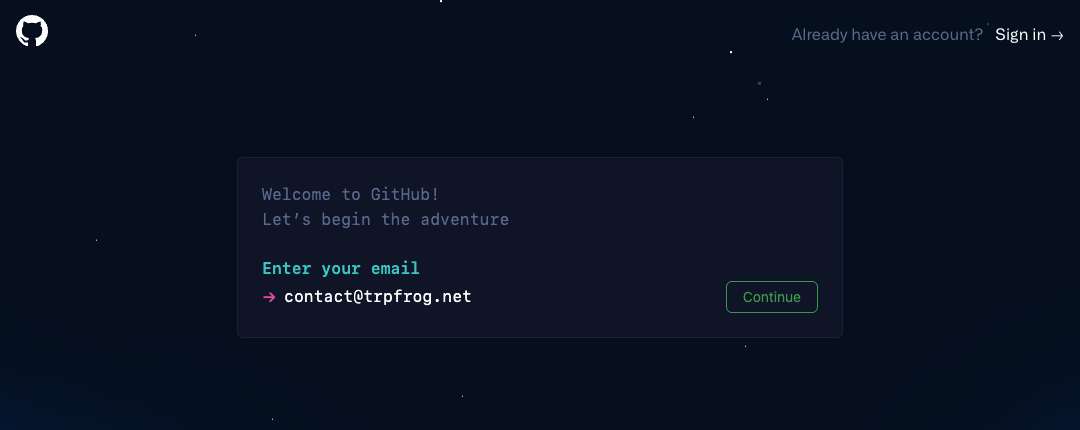
ということでまず GitHub に登録しましょう。gitなんもわからん〜 >< の人も 今回はただレンタルサーバ的に使うだけなので気にしなくてOKです。gitなんもわからん
このリンクから登録できます。

登録は適当にやっていただいて、次にリポジトリを作ります。
Step 2. リポジトリを作る
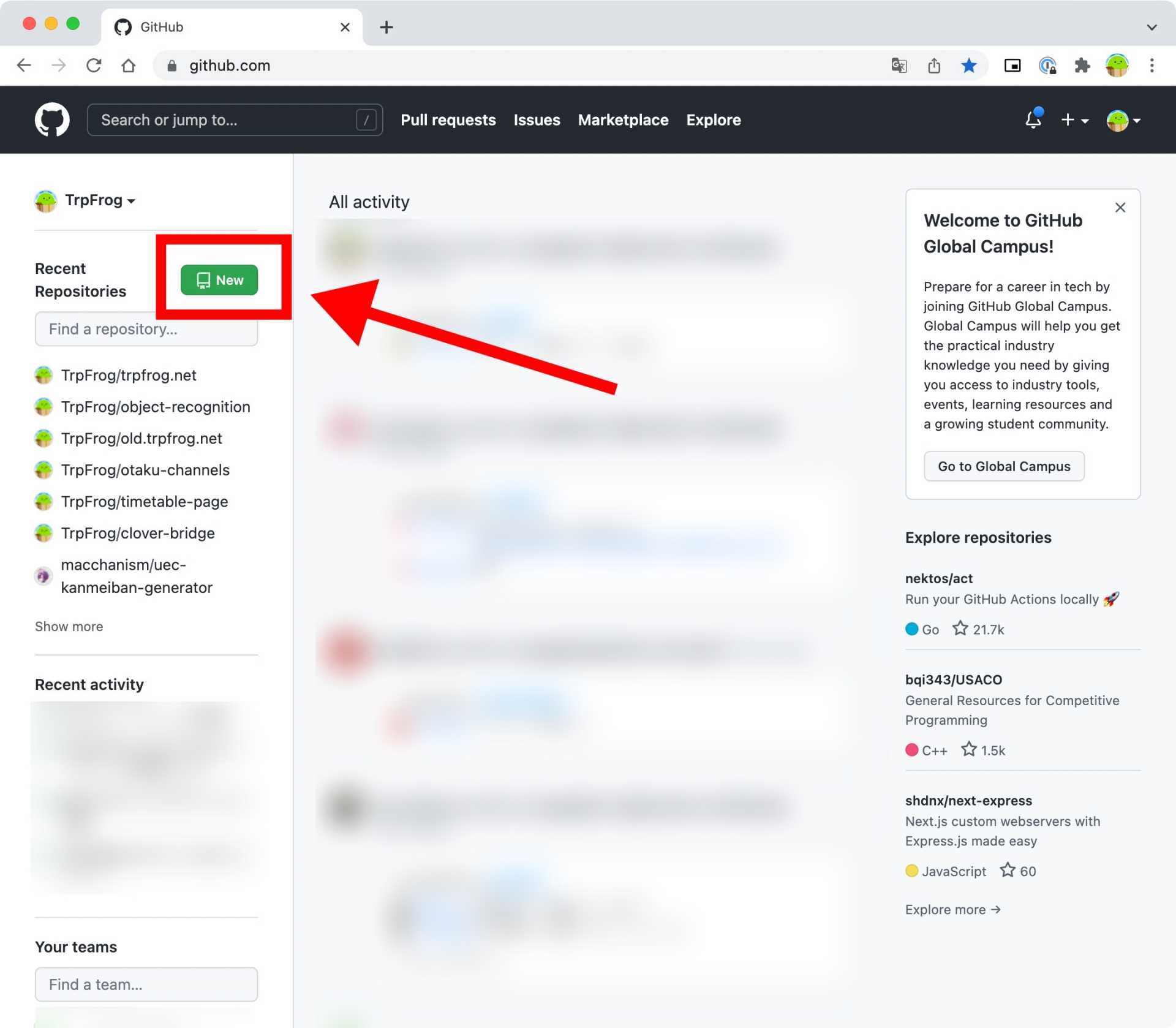
ホームページのファイル置き場となるリポジトリを作ります。

New を押すとリポジトリを作ることができます。

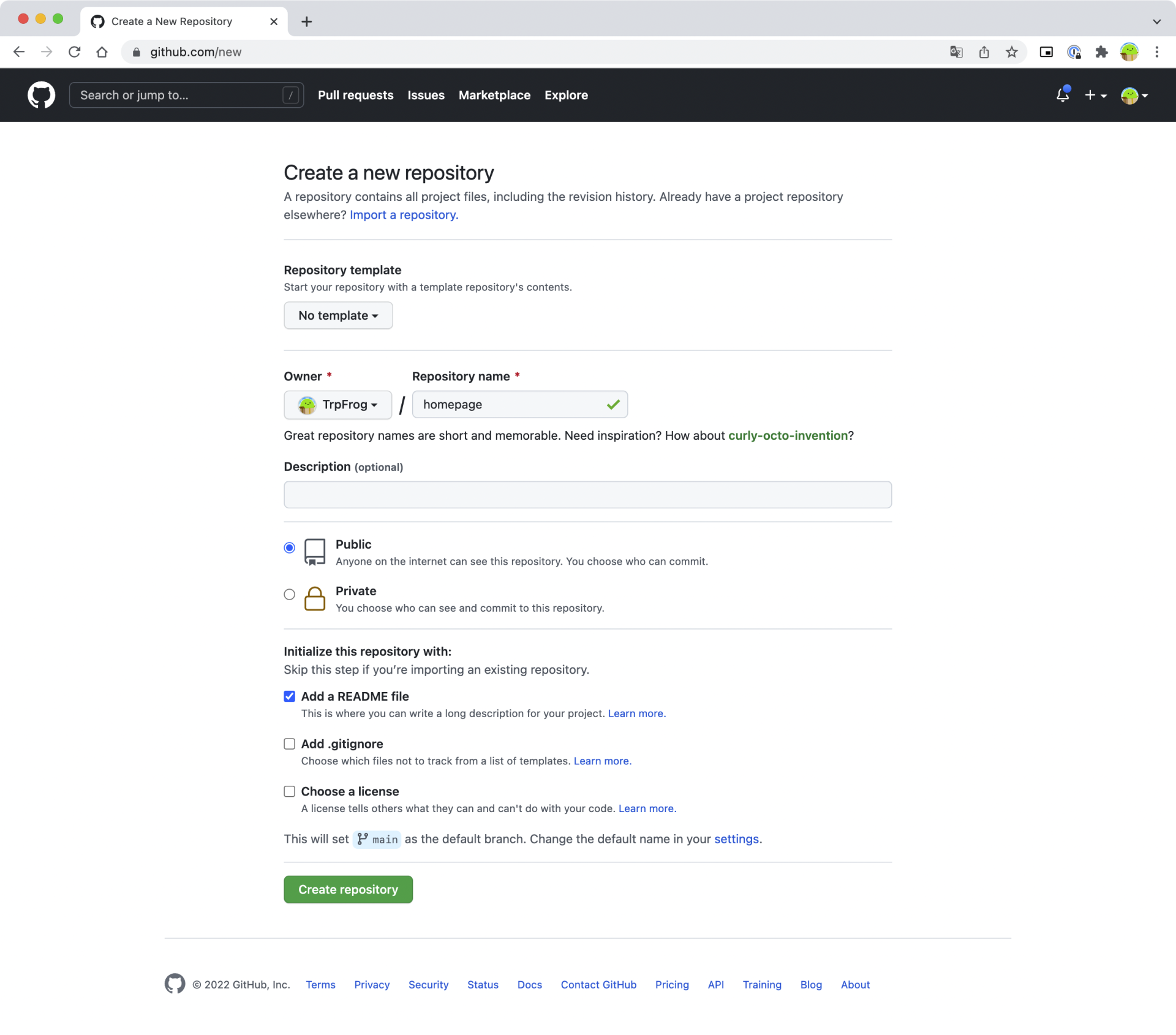
上のように打って Create Repository を押しましょう。リポジトリ名はなんでも良いです。僕は trpfrog.net にしています。
Tips: GitHub Pages
GitHub Pages を使ってサイトを公開したい場合はリポジトリ名を <ユーザ名>.github.io すると良いです。
この名前で登録すると、https://<ユーザ名>.github.io 直下にサイトが公開されます。
このリポジトリ名でない場合は https://<ユーザ名>.github.io/<リポジトリ名> に公開されます。
しかし、今回はより高機能なVercelを使ってサイトを公開するので気にしなくて良いです。
これでリポジトリ (ファイル置き場) が完成しました!次にここにファイルをアップロードしましょう。
Step 3. GitHub Desktop をインストールする
次は GitHub にファイルを上げるのに便利な GitHub Desktop をインストールします。このサイトにアクセスして指示に従ってインストールしましょう。
Mac なら Download for macOS みたいなボタンが出ているのでクリックしてインストールしてください。
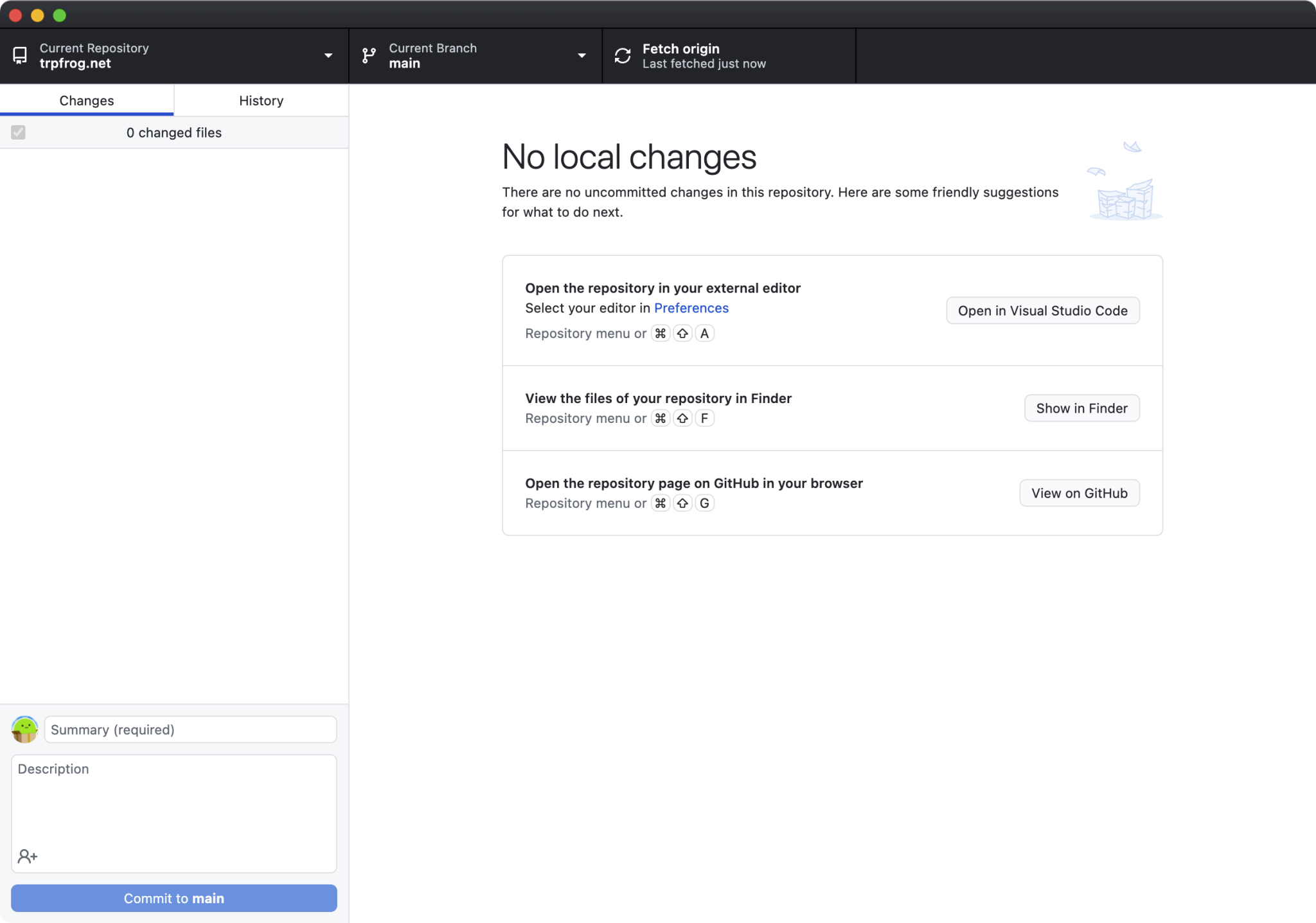
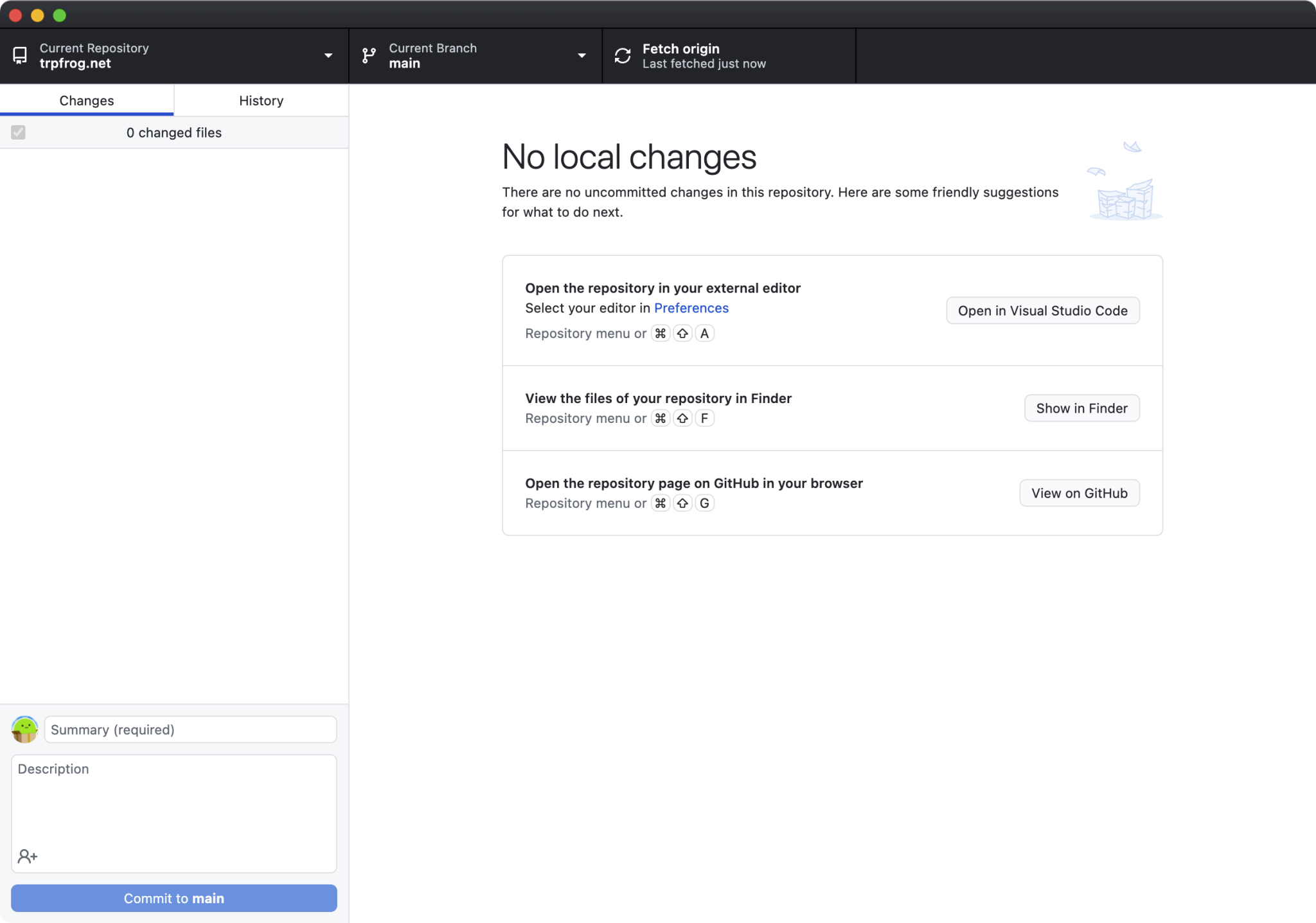
さて、無事インストールできるとこんな感じの画面が出てくると思います。

実際はチュートリアルが出てくるはずなので違う画面だとは思いますが、雰囲気で乗り切ってください (ひどい)

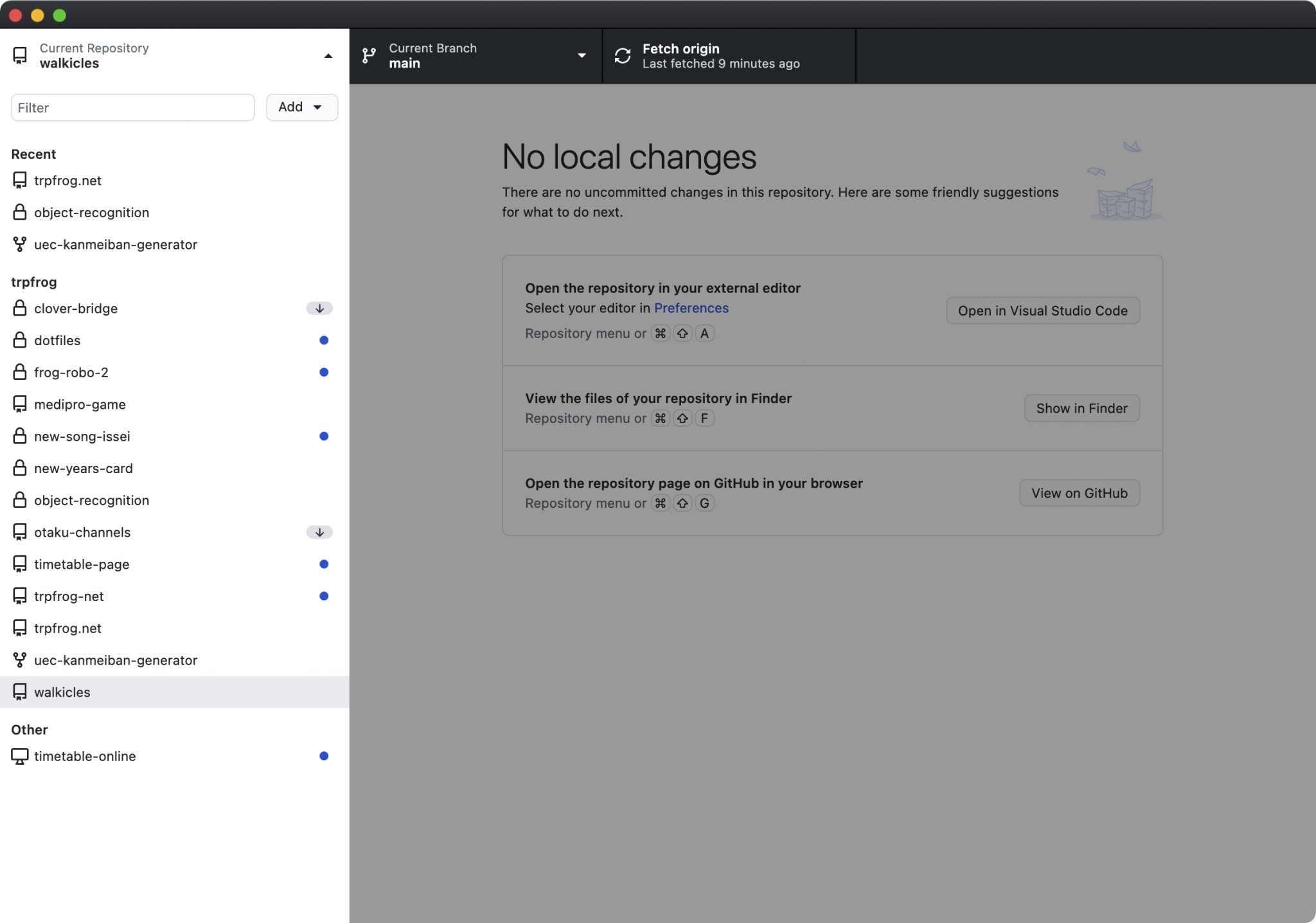
左上をクリックするとこんな感じのメニューが出ます。

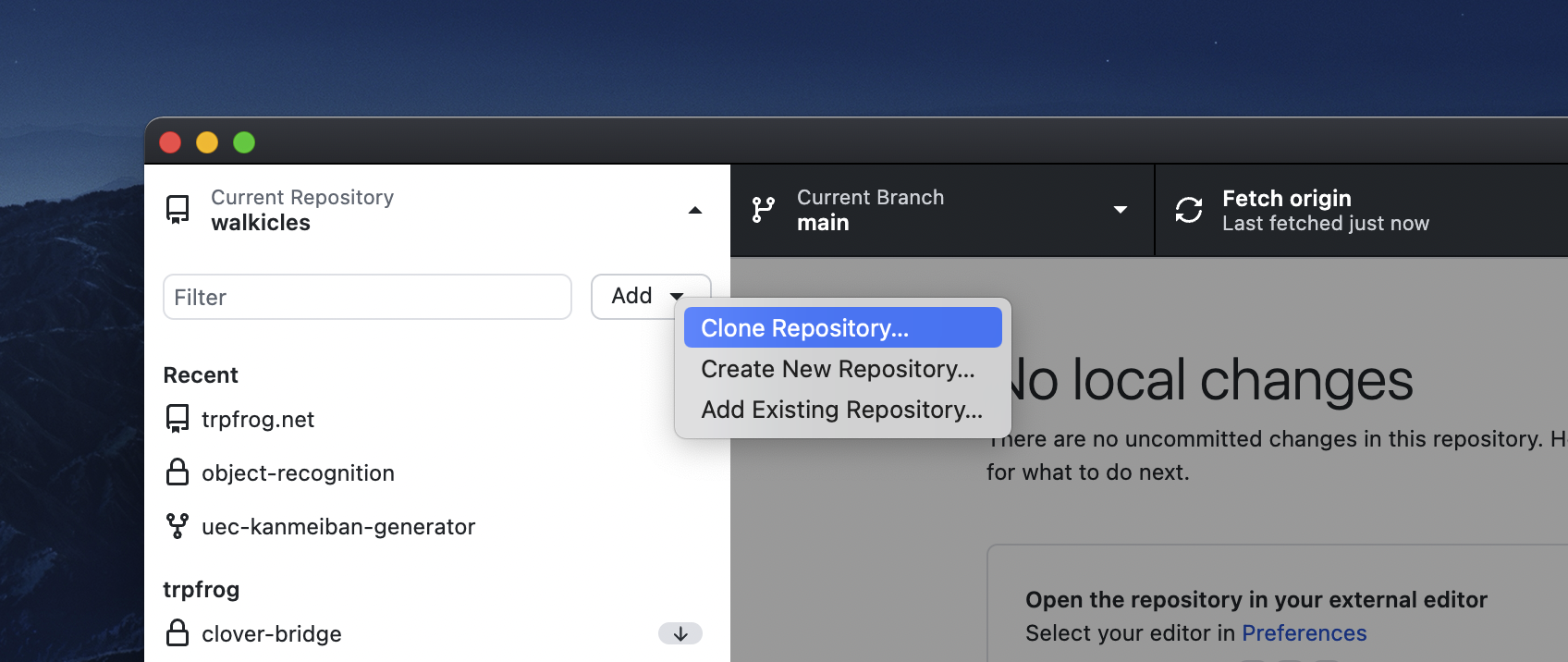
Add → Clone repository から……

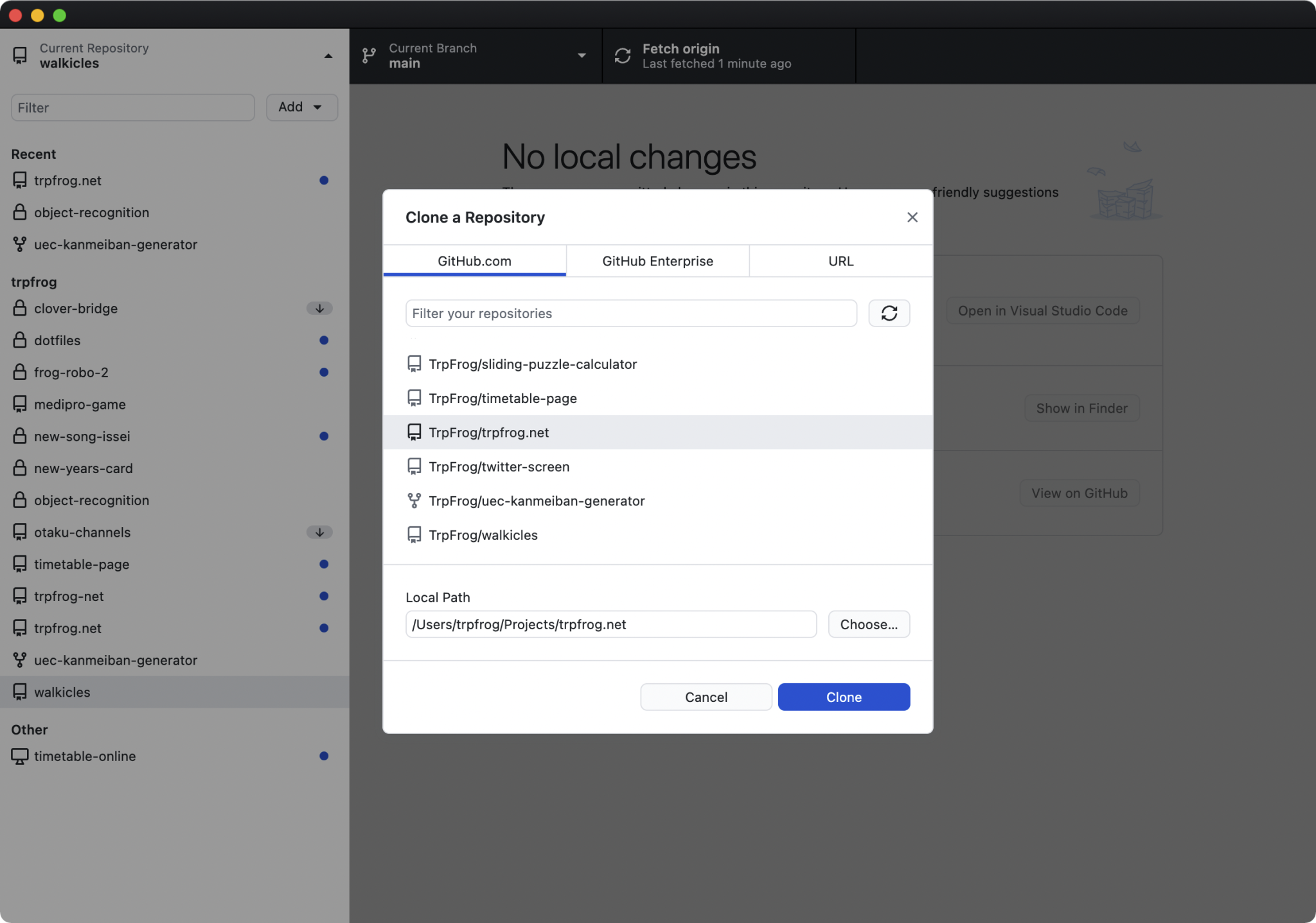
先ほど作成したリポジトリ (先ほどの画像の例ならば homepage ) を選びます。ここで Local Path の部分を覚えておいてください 1。あとで開きます。覚えたら Clone します。

次にサーバーと同期をします。右上の Fetch origin を押します。
注意!
Fetch origin は作業をする前に必ずやってください。git についての記事ではないので詳細は省きますが、conflictというアホめんどい状態になってなんもできんになることがあります。
conflict はサーバ上のファイルとコンピュータ上のファイルに矛盾が生じることにより起こります。ですので「Fetch (pull) を必ずする」または「Web上や他のコンピュータから編集をしない」ことで回避することができます。
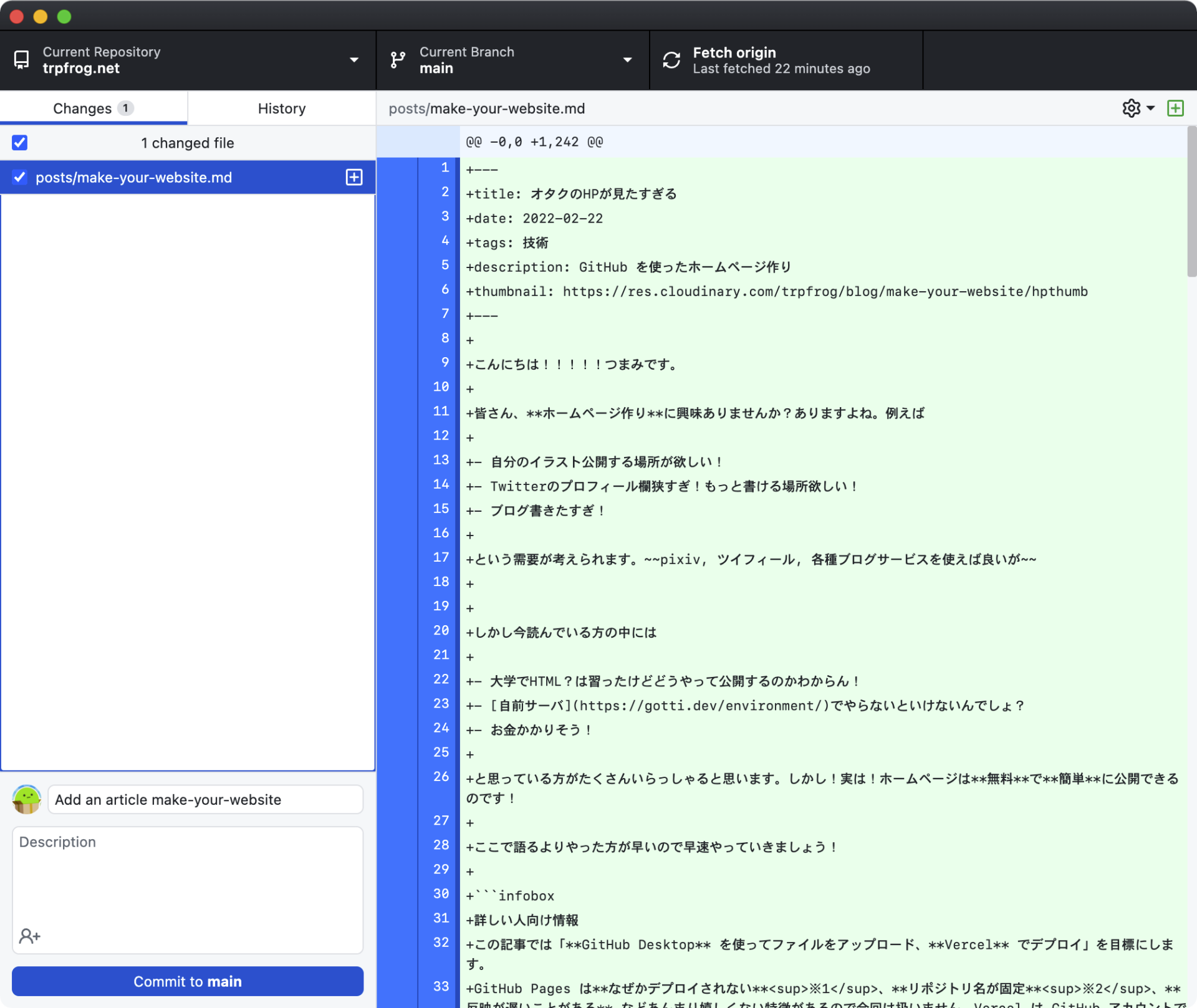
Clone できると、Clone 時に選んだフォルダ (Local Path) が作業フォルダになっているはずです。ここで好き勝手 HTML ファイルやらをぶち込みましょう。先ほども言いましたが、デカいファイルをいっぱい入れると怒られが発生するので気をつけてください。
ファイル名はどんなのが良い?
HTMLファイルのファイル名は index.html にしておくと例えば https://trpfrog.net/ にアクセスしたときにこのファイルが開かれます。そうでない場合は https://trpfrog.net/filename.html のようにしないとアクセスできません。
profile フォルダの中に index.html を入れると https://trpfrog.net/profile/ でアクセスすることができます。

好きなだけ突っ込んで満足したらファイルをアップロードします。
GitHub Desktop に戻って左下の部分からコミットメッセージ(今回編集した内容を短く説明したもの)を入力して Commit to main を押します。これでコンピュータに変更内容が記録されました。
このままではまだ公開できていません!最後に右上の Push origin を押します。これでGitHubに変更が記録されました!

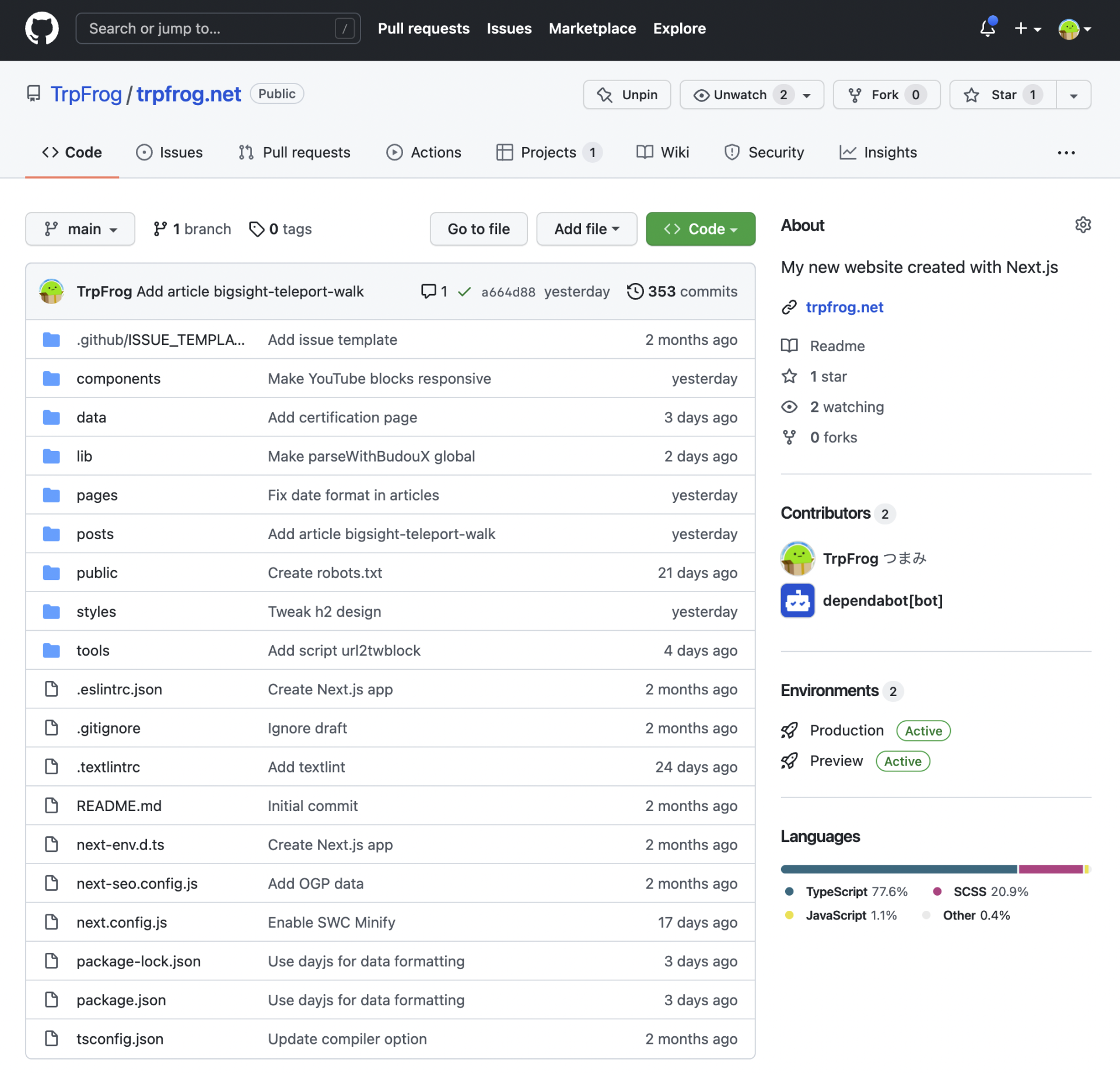
GitHub のリポジトリに戻ってみましょう。きっと先ほどのファイルがアップロードされたはずです。これでサイトを公開する準備ができました。
「コマンドでやれ!」
強い人は GitHub Desktop を使わず git コマンドを叩いていろいろやるのですが、それは強い人だけやってください。コマンドに手を出すのは慣れてからで良いです!僕も使っていません!(は?)
実際コマンドを使わないとできない複雑な操作もあるのですが、軽いホームページ制作レベルなら基本使わなくて良いです。たぶん
Step 4. Vercel でデプロイする
さて、デプロイの準備が出来ました。デプロイ (deploy) とは「展開する」「配置する」などを意味する英単語です。ここではサイトを Vercel の環境に展開します。
ここから Vercel にログインしましょう。料金プランは無料のHobbyで良いです。
Vercel は GitHub アカウントでログインできます。新しいアカウントを作る必要がなく、便利!
ホスティングサービス
静的サイトを公開するサービスなどを「ホスティングサービス」と言います。ホスティングサービスには他にもあります。
- GitHub Pages
- 有名どころ、普通はみんなこれ使うと思ってる
- でも GitHub はホスティングが本業ではないので微妙に不満点がある
- Cloudflare Pages
- インターネット業界でありえん強い Cloudflare の展開するホスティングサービス
- 自社ネットワークでサイトの読み込みが爆速になるなどの利点がある
- ただキャッシュ持ちすぎ、ビルド遅すぎなど不満が多くて僕はやめた
- サービス開始したばかりなので今後改善されるかも
- Netlify
- これも有名どころ
- 僕は CF Pages からの乗り換え候補として Vercel と比較して Vercel にしたのであんまりよくわからない
- Vercel よりサイト読み込みが遅いとか聞いたので Vercel に乗り換えてしまった
- 僕の周りのオタクは結構こっち使ってるイメージ
- Vercel
- 今回使うところ
- 自社で開発しているフレームワーク Next.js の機能に(たぶん)完全対応しているので Next.js を使うならコレ!らしい
- つまみネットも Next.js 製で Vercel でデプロイしている

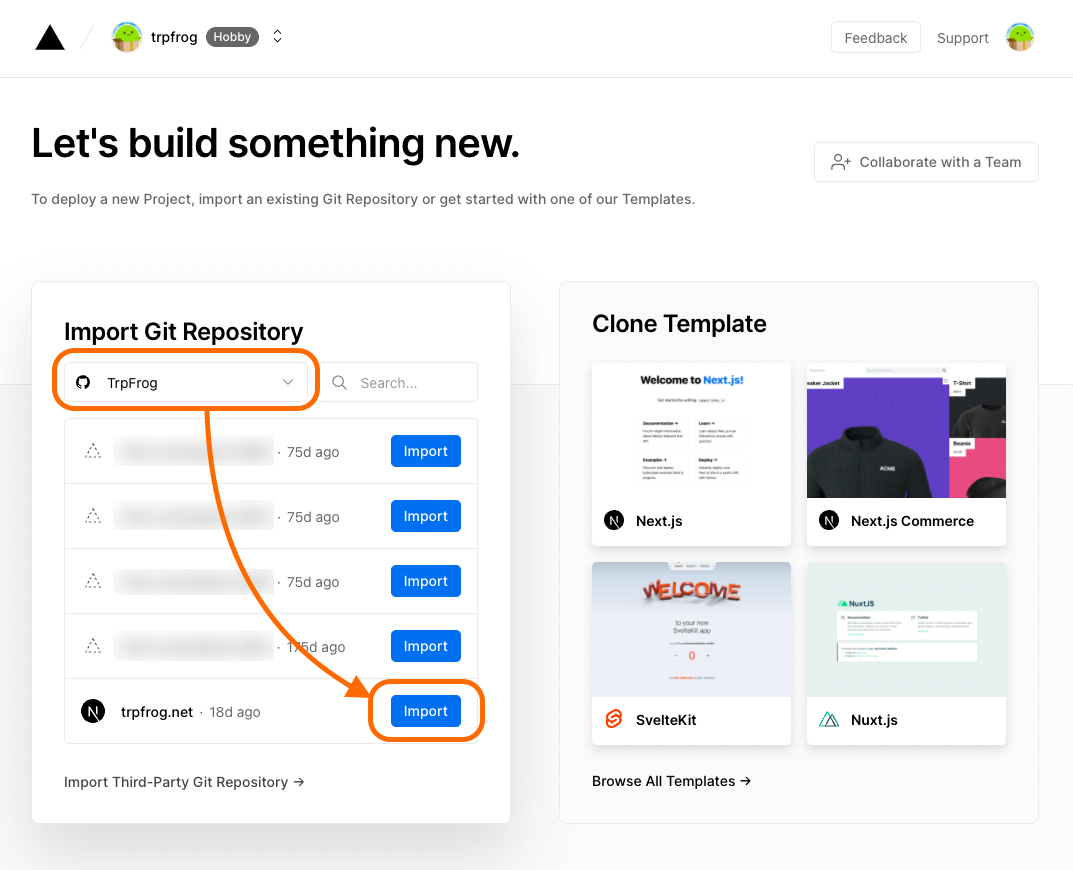
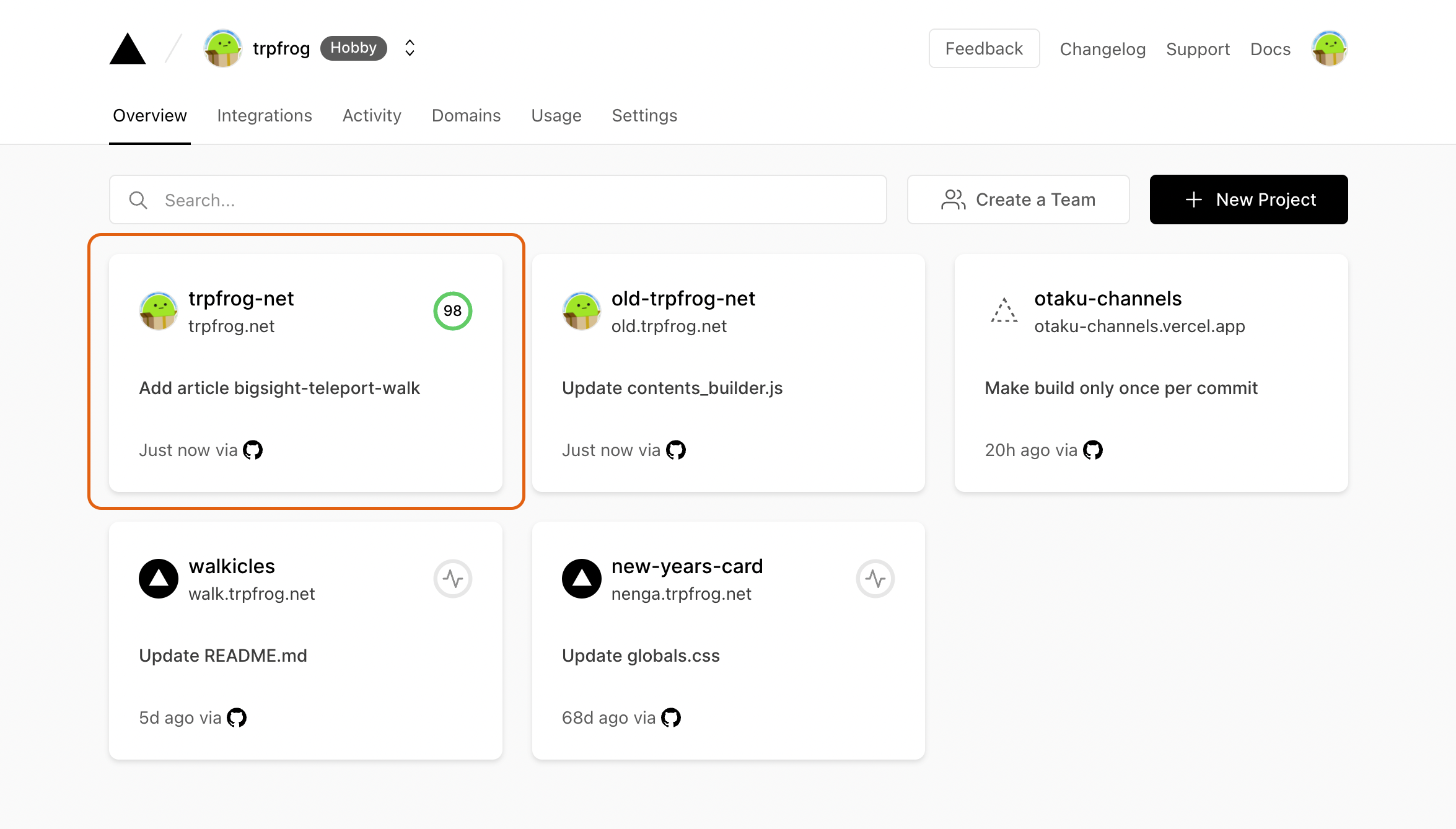
ログインするとおそらくこんな感じの画面が出るはずです。出なければ Import Git Repository の真下の(画像では)TrpFrogとなっている部分をクリックしてそれっぽいものを選んでください。
できたら自分のウェブサイトのリポジトリ名の隣の Import を押してください。

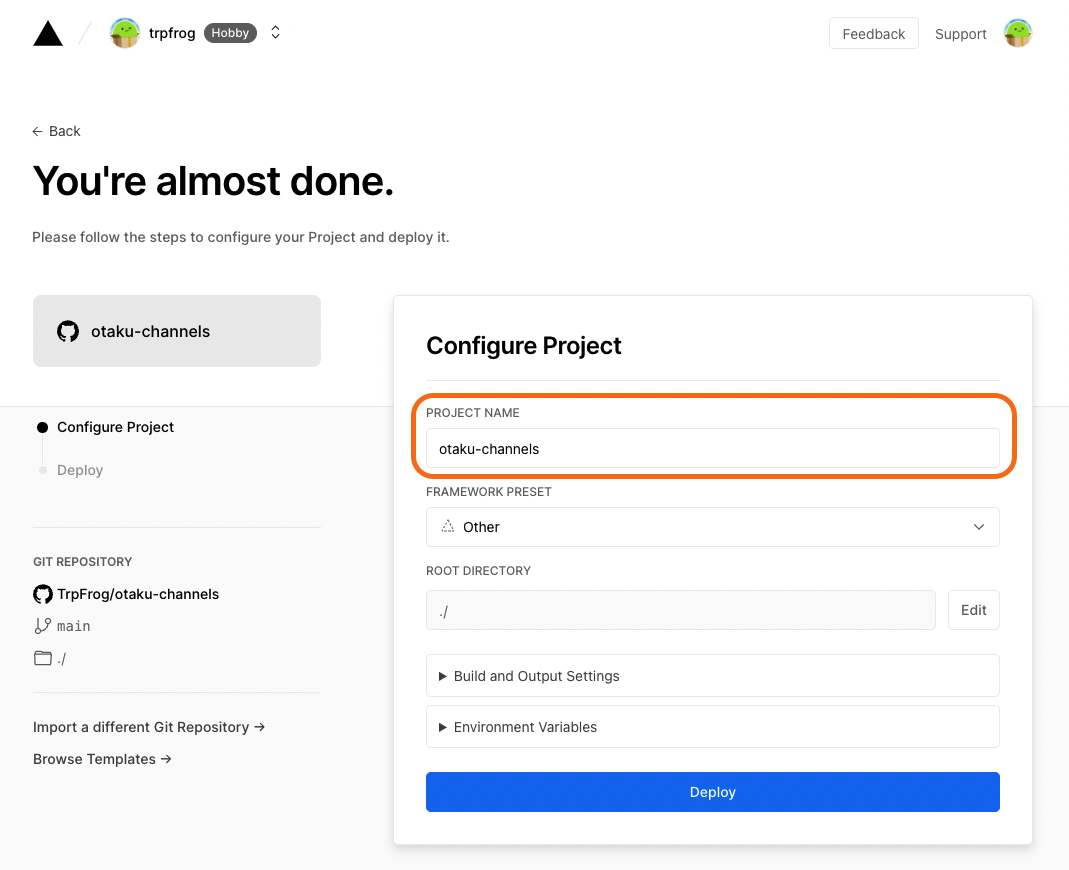
Import するとおそらくこの画面が出ます。プロジェクト名を好きなものに設定して Deploy を押しましょう。他の操作はいりません。
他のオプションについて
Framework Preset は温かみのある手打ちサイト(フレームワークを使わない)の場合は設定しなくて良いです。
Root Directory は公開するフォルダです。基本はそのままで良いですが、pages や public 以下に公開するファイルを置きたい!という場合は設定してください。スクリプト組んで静的サイトジェネレータを作るんだ!!! みたいな場合に公開するフォルダとプログラム置くフォルダが分けられて便利です。ここまでするならフレームワーク使えばいいじゃんという感じはありますが……
Build and Output Settings はビルド時に実行したいコマンドなどを設定します。Environment Variables では環境変数を設定します。APIキーが必要なときに便利です。 どちらもそこまで凝ったことをしないのであれば使わなくて良いです。

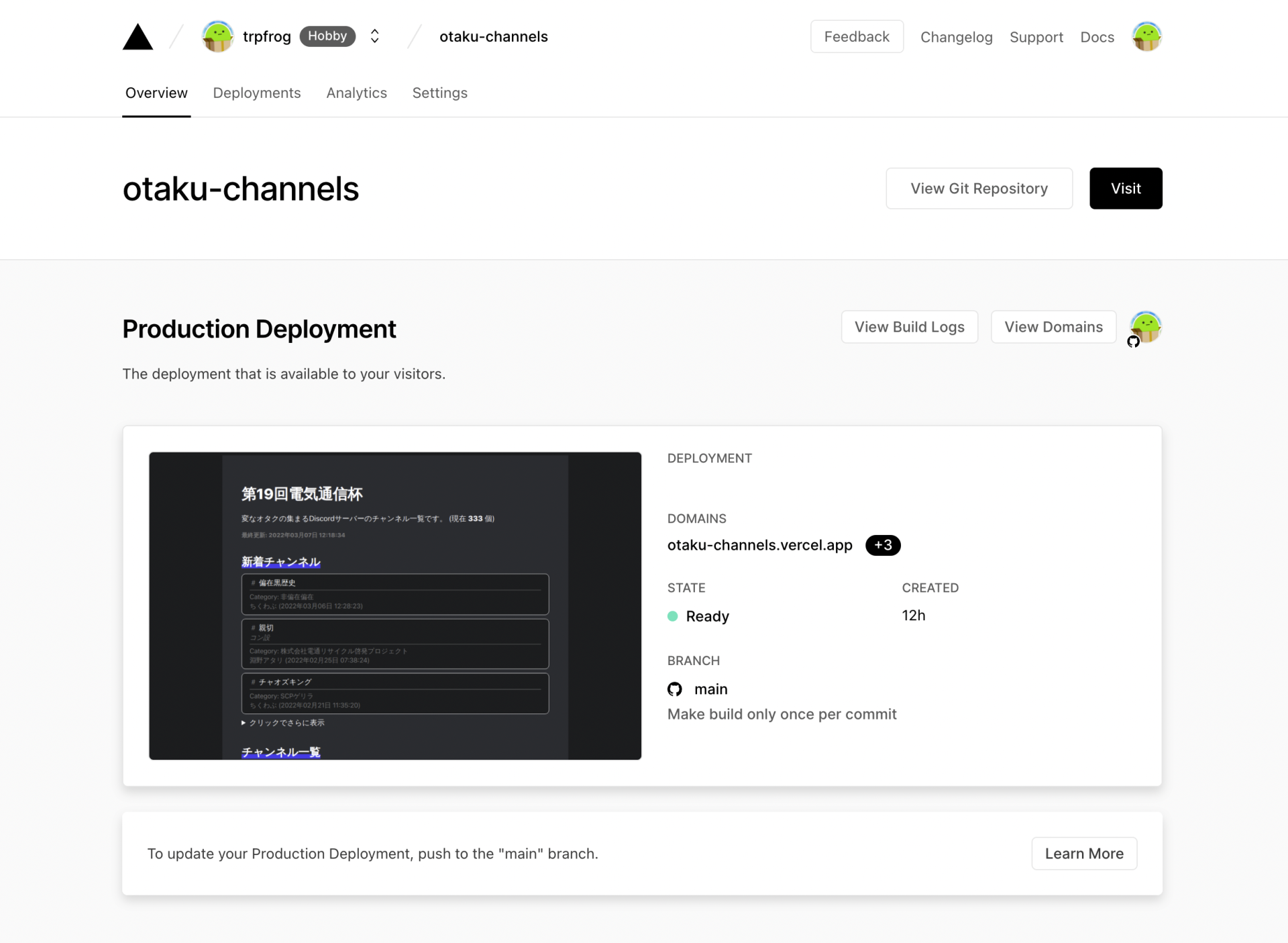
うまく Deploy ができればサイトが公開されます! 簡単すぎ! 他の人とプロジェクト名が被っていなければ https://プロジェクト名.vercel.app で公開されると思います。被っている場合は知りません……(被ったことがないので)
以後サイトの更新は GitHub にファイルを push する度に勝手にやってくれます。だいたい1分ぐらいで反映されます。
反映されない場合はコケているので Vercel のサイトにアクセスして様子を見に行きましょう。単純にコケているときは Redeploy してあげれば直ります。そうでない場合もエラーメッセージを良く読んで直せばOKです。手打ちサイトでエラーが発生することはあまりないと思いますが……
🎉 これでサイトを公開することができました! 🎉
ツイッタで自慢したりプロフィールにURLを設定したりしましょう!
おまけ: 独自ドメインを設定する
オタク、ドメイン買って!
ということでドメインを買います。ドメインはなんと安いものだと 1500円 / 年 で買うことができます。 月120円ちょいです。安すぎ!
買うところによっては値段が違うのですが、Cloudflare Registrar だとめちゃくちゃ安いです。特に .com ドメインは脅威の 985 円!(2022-02-22 現在)

今日は Google Domains でのドメインの買い方について紹介します。
日本語で使えるし、あの超有名なGoogle先生ですからね。Cloudflare も同じような流れで買えるので値段重視の人はそっちでも良いです。僕は昨日 Cloudflare で本名ドメインを買いました、ウフフ 就活用捨てアドレスを大量に作るのに使えますね!(カス)
ちなみに悪口大会になってしまうので理由は省略しますが、お◯前.comはおすすめしません。
ドメインを買う
さて、Google Domains にアクセスするとこんな画面が出てくると思います。

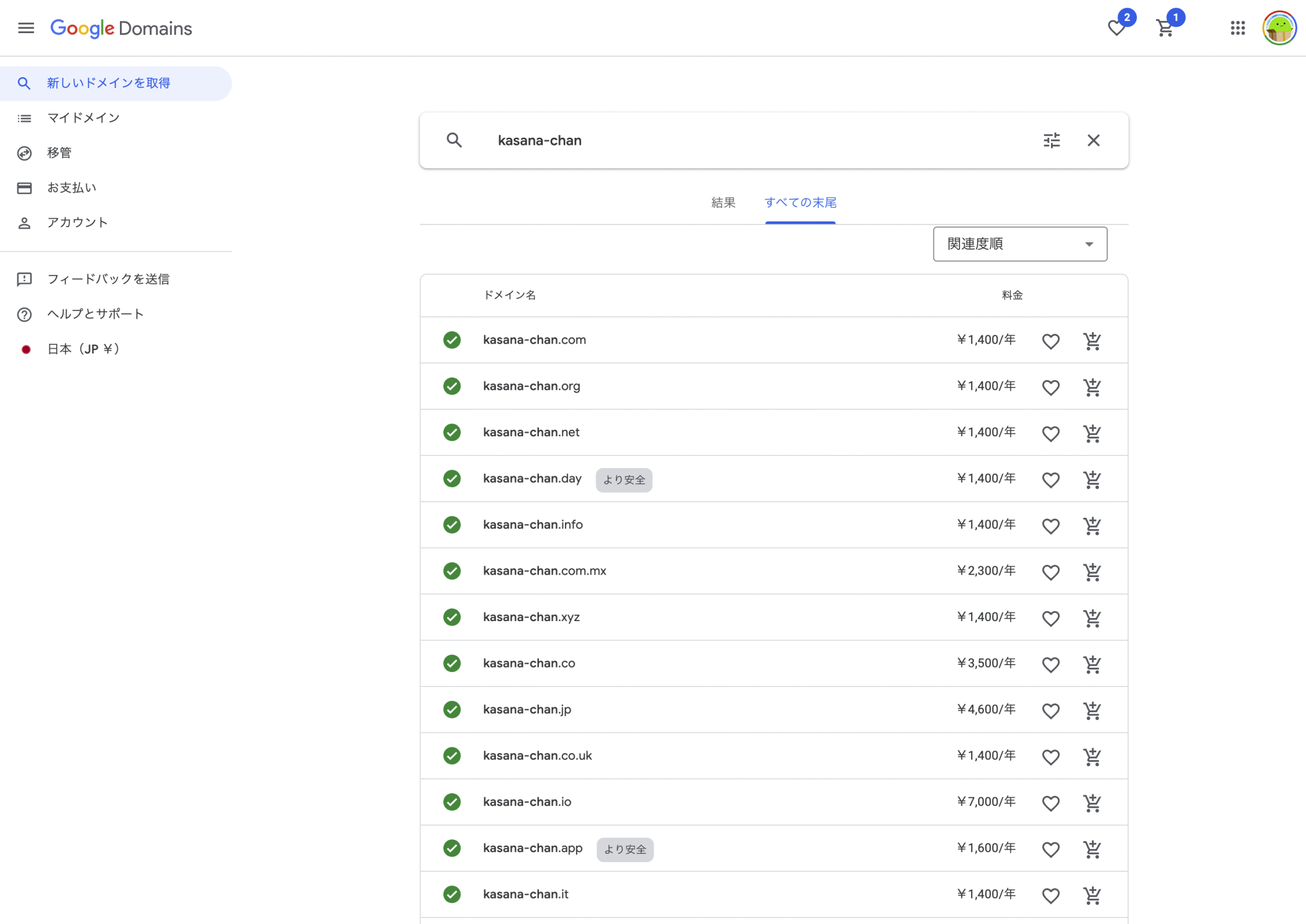
検索ボックスに買いたいドメインを入れてみましょう!例えば kasana-chan.なんとか が欲しいとします。
kasana-chan を入れて検索、「すべての末尾」を押すと……

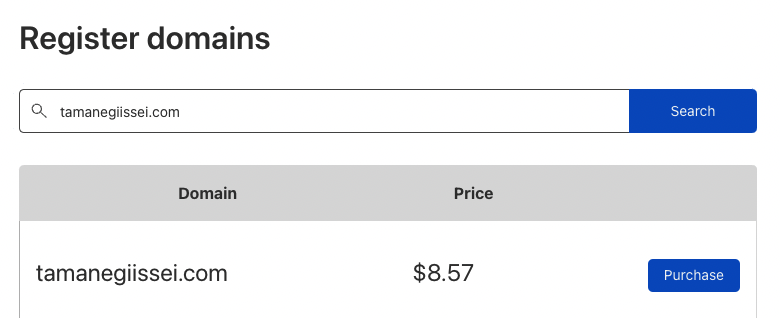
いろいろな末尾のドメインが出てきました!見た目と値段から判断して欲しいドメインを買いましょう!

さて、購入画面に移ります。ここで「プライバシー保護が有効です」にチェックがついていることを確認してください。「WHOIS公開代行」のことです。これにチェックをつけないと住所を含めた個人情報が公開されてしまいます。また、この表示がないドメインは恐らく公開代行に対応していないのでやめた方が良いです。 本名で活動している、住所も明かしている(フリー住所に住んでいる)場合は良いかもしれませんが……
初めての登録の場合は住所など必要な情報も入力して購入しましょう。購入には Google Pay が使えるはずです。

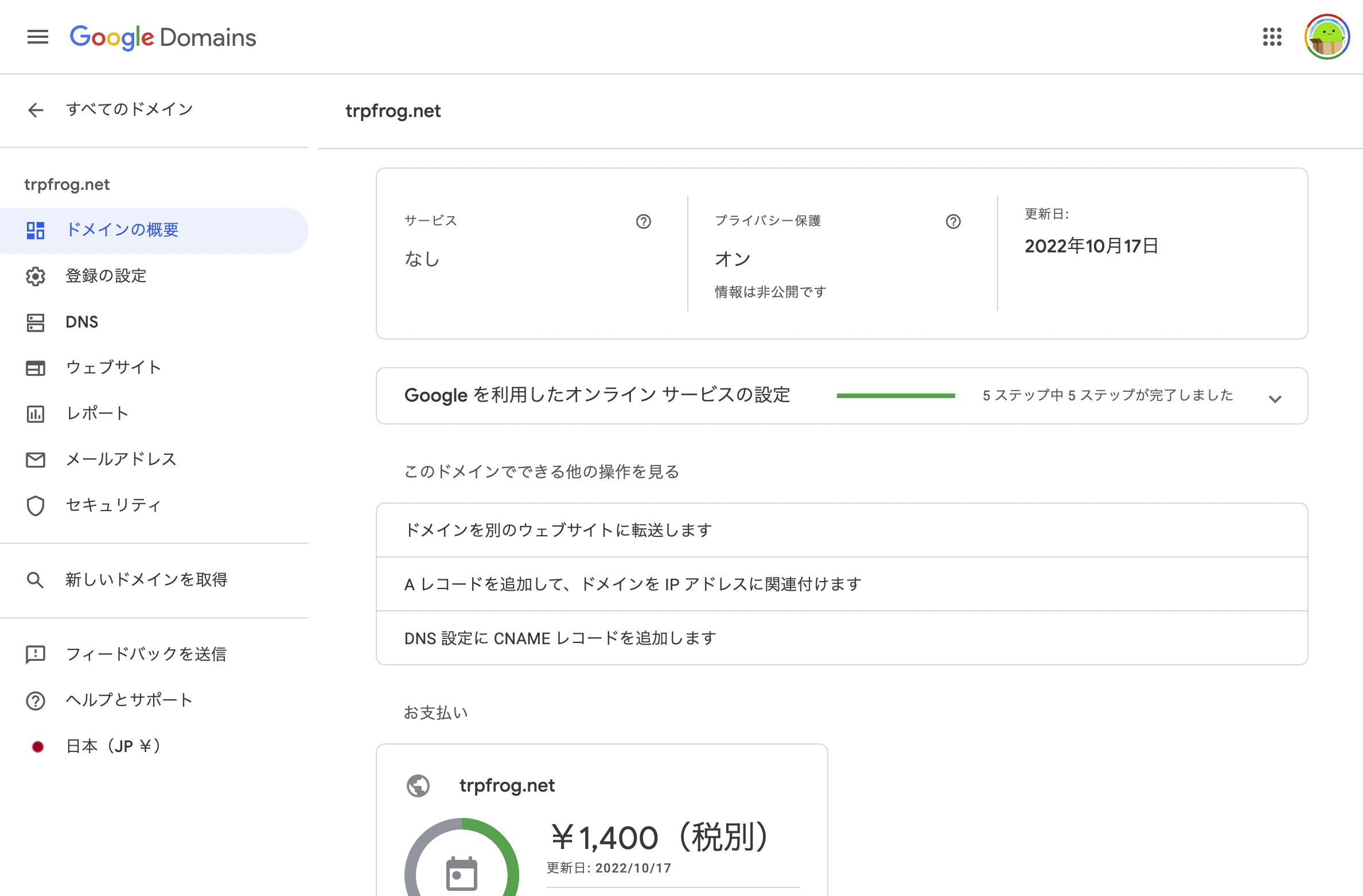
購入が完了するとこんな画面が出ます。
ドメインを設定する
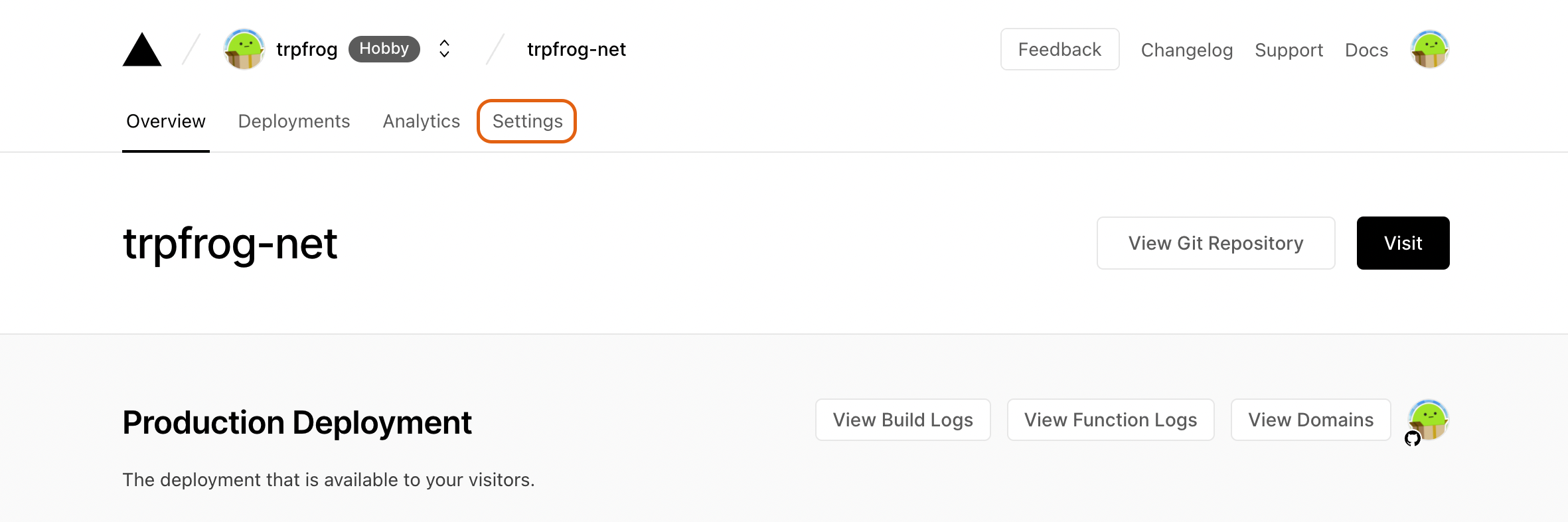
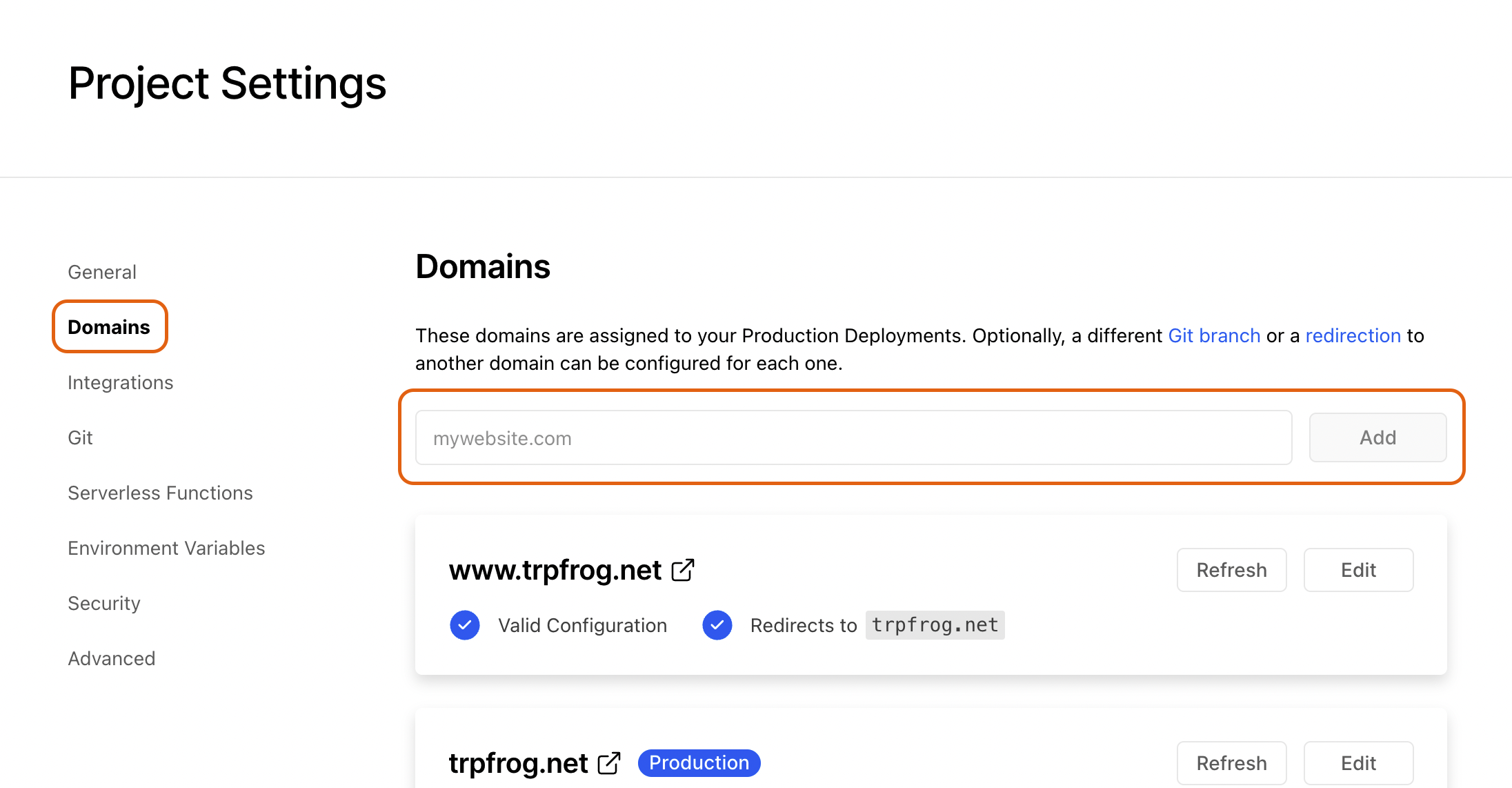
次に Vercel の方でドメインの設定をします。あとで Google Domains に戻ってくるので、新しいタブかウィンドウで Vercel を開いてください。



という感じでまずドメインの設定を開きます。次に上の画像の mywebsite.com のところに自分のドメインを入力してください。サブドメイン (walk.trpfrog.net みたいな) でも良いです。

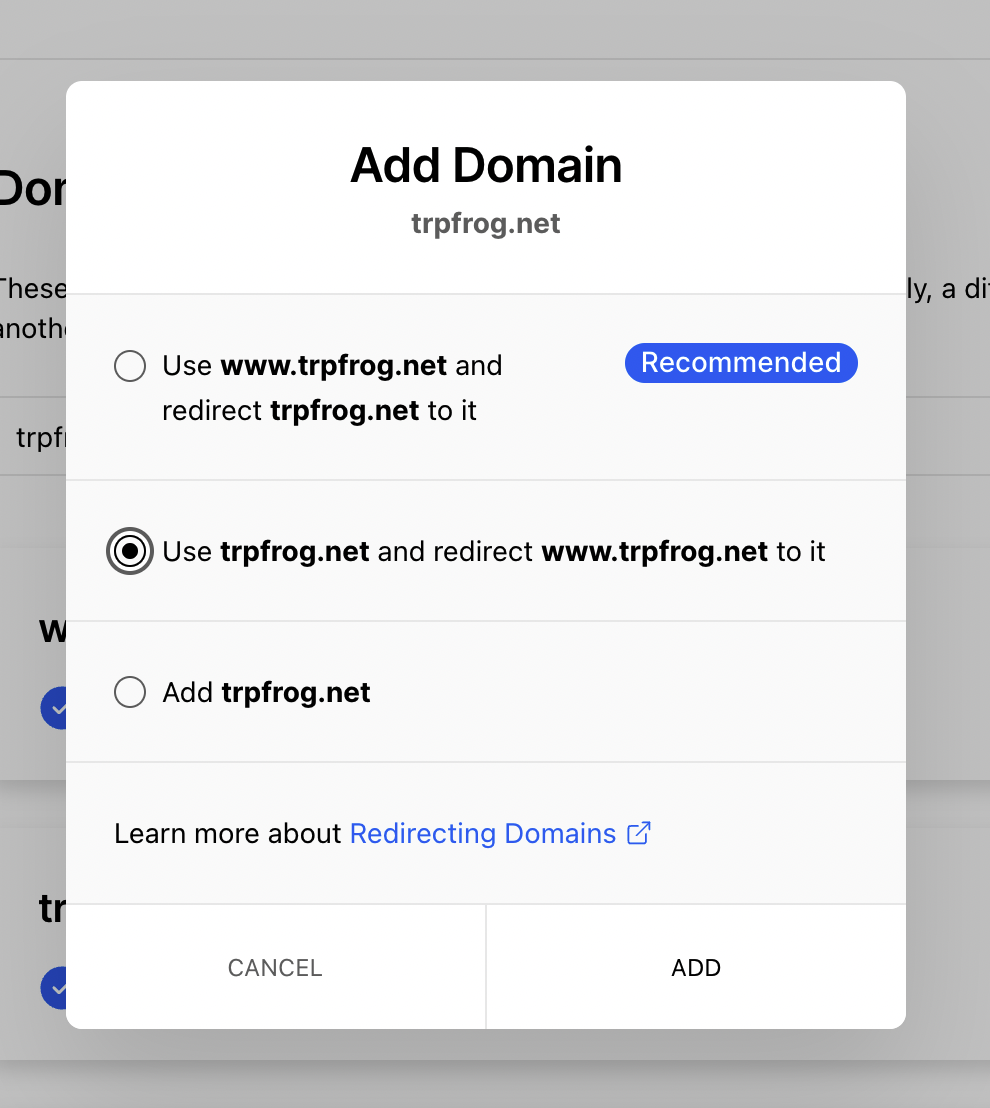
trpfrog.net のようなドメイン (ネイキッドドメイン) を入力すると上のような画面が出ます。
www.trpfrog.net をデフォルトとして trpfrog.net を www.trpfrog.net にリダイレクト
するのがおすすめらしいですが、つまみネットでは
trpfrog.net をデフォルトとして www.trpfrog.net を trpfrog.net に にリダイレクト
する2番目の設定を使っています。好きな方を選んでください。デカいサイトを運営するつもりなら調べて選んでください、なんかメリットデメリットがあるらしいので……(しらない)
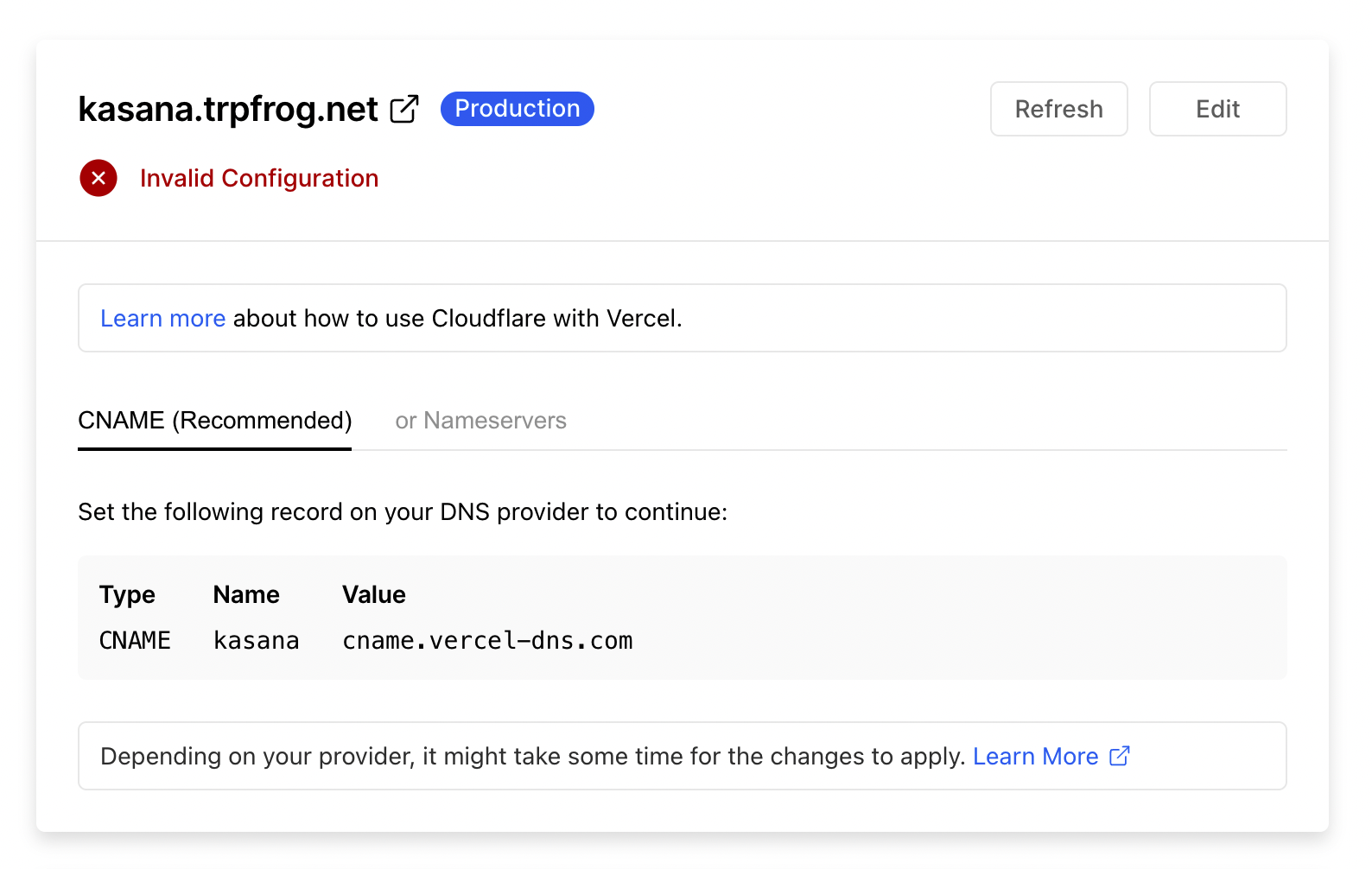
さて、このままだとなんと Vercel に怒られます。

これは Google Domains 側での設定をしていないためです。親切にもこの画面にやり方が書いてあるので参考にしながら作業を進めます。

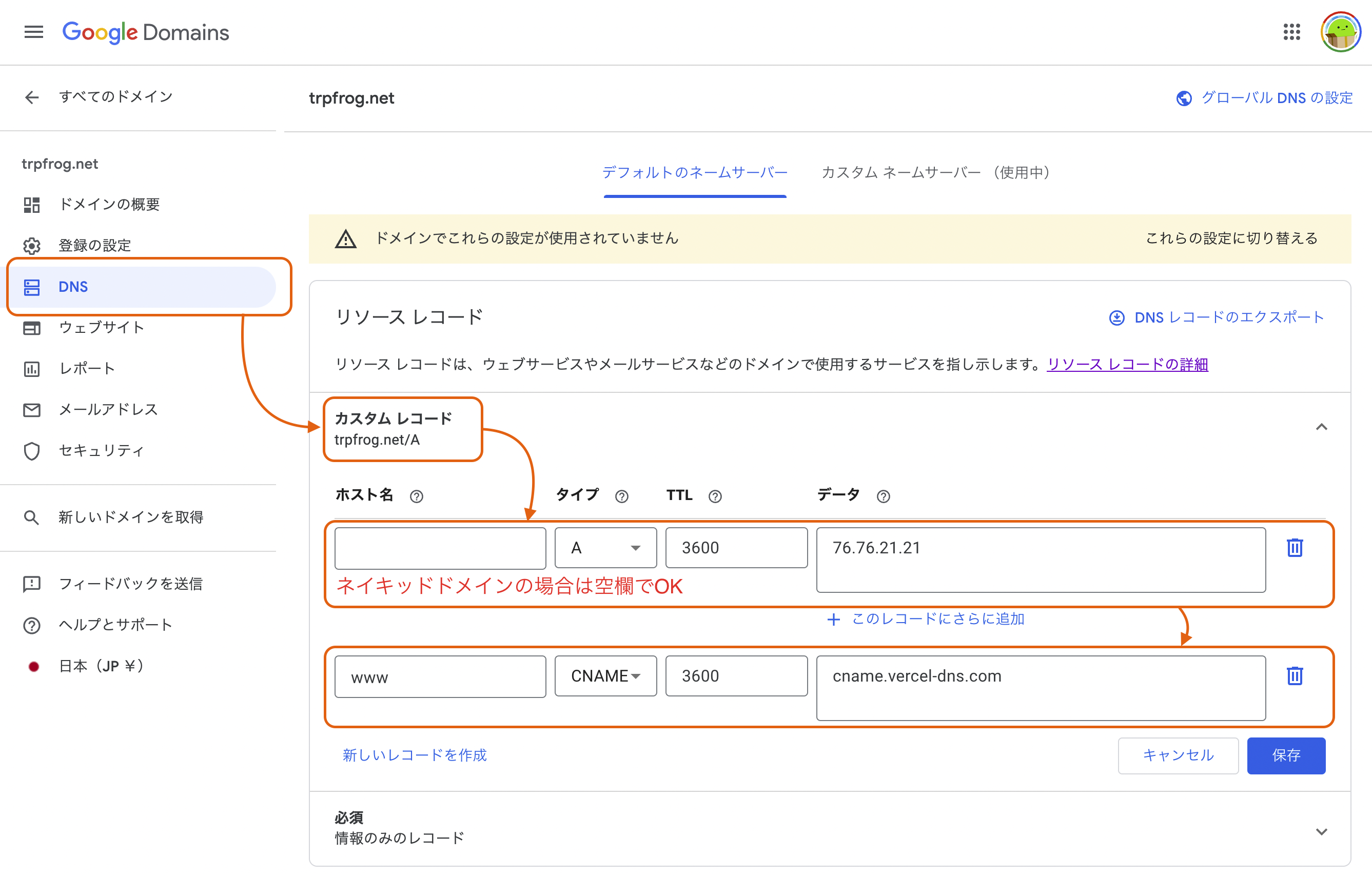
Google Domains に戻ります。次の操作を行いましょう。
- DNSタブからカスタムレコードをクリックします。
- そこに先ほど Vercel から教えてもらった情報を入力します。
trpfrog.netを登録したい場合は上の画像のようにします。- 2つ目の入力欄 (www, CNAME の方) は「新しいレコードを作成」から出すことができます。
- 設定が終わったら 保存 をクリックします。
Vercel に戻りましょう。

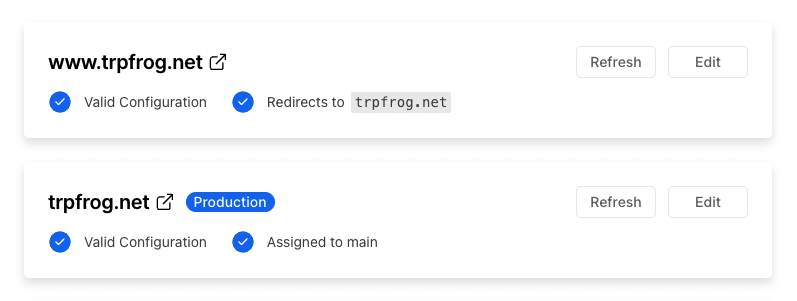
エラーが消えて画像のようになっていれば登録完了です!もし反映されない場合は Refresh をクリックしてみてください。
🎉 これであなたのドメインでサイトにアクセスできるようになりました! 🎉

自分のドメインで作るホームページはより一層かわいく思えることでしょう。
サブドメインを使えば他のサイトも walk.trpfrog.net, otaku-discord.trpfrog.net
のように自分のドメインで公開することができます。
さくらのメールボックスのようなサービスを使えば devあっとtrpfrog.net のように自分のメールアドレスを持つこともできます。(別途月額87円必要、受信専用なら Cloudflare Email Routing や Google Domains のメール転送機能が無料で使えるのでそちらもぜひ)
自分のサイトのURLにする以外にもドメインには面白い使い道があるので是非遊んでみてください!月額換算で130円前後で安いしみんなドメイン取ろう!
おわり
Footnotes
-
説明に載せた画像の場合は
/Users/trpfrog/Projects/trpfrog.netですが、ディレクトリ名にピリオドがつくのはあまり好ましくないので_とかにしておくと無難だと思います。 ↩